Тег <p> окружает блок текста, который также располагает свои строки у левого края страницы или у левой границы, созданной заданием стиля оформления параграфа margin или margin-left. Для параграфа можно задать стиль text-align, чтобы изменить это используемое по умолчанию выравнивание слева.
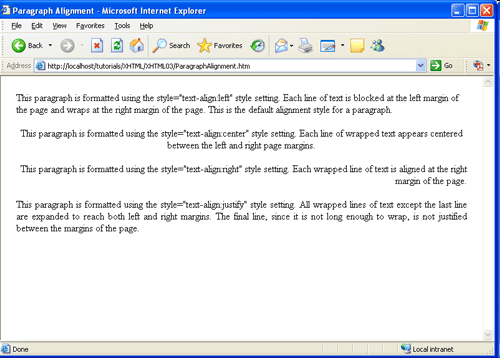
Следующий код создает четыре параграфа, каждый с линейной таблицей стилей для использования различного выравнивания текста. Браузер выводит эти параграфы, как показано на рисунке 3.7 .
Пример 25.19. Задание выравнивания параграфов с помощью линейных таблиц стилей
<p style="text-align:left"> Этот параграф форматируется с помощью задания стиля style="text-align:left". Каждая строка текста располагается у левого края страницы и переносится на новую строку у правого края страницы. Это используемый по умолчанию стиль выравнивания параграфа.</p> <p style="text-align:center"> Этот параграф форматируется с помощью задания стиля style="text- align:center". Каждая строка текста с переносами выводится выровненной по центру между левым и правым полем страницы.</p> <p style="text-align:right"> Этот параграф форматируется с помощью задания стиля style="text-align:right". Каждая строка текста с переносами выравнивается по правому полю страницы. </p> <p style="text-align:justify"> Этот параграф форматируется с помощью задания стиля style="text- align:justify". Все строки текста с переносами, за исключением последней строки, выравниваются по ширине от левого до правого поля. Последняя строка, так как она недостаточно длинная для переноса, не выравнивается по ширине между полями страницы. </p>
Рис. 3.7. Вывод параграфов с разным выравниванием в окне браузера
В этом примере все четыре параграфа имели различное оформление. Поэтому теги <p> используют линейные таблицы стилей, а не встроенную или внешнюю таблицу стилей, которые создавали бы общее оформление для всех параграфов. Помните, однако, что выравнивание текста, которого должны придерживаться все параграфы на странице, должно быть задано только один раз во встроенной или внешней таблице стилей. Если принято решение, например, что все параграфы на странице будут выравниваться строки по ширине, то подходящим решением будет встроенное объявление стиля для селектора p.
Пример 25.20. Задание выравнивания для всех параграфов с помощью встроенной таблицы стилей
<style type="text/css">
p {text-align:justify}
</style>
Если в дальнейшем будет решено, что все параграфы на всех страницах сайта Web будут выровнены по ширине, то такую встроенную таблицу стилей можно преобразовать во внешнюю таблицу стилей для общего использования всеми страницами.