Первоначальной задачей Всемирной паутины (WWW) было создание механизма нелинейного доступа к информации. Чтобы обеспечить такой тип доступа, информация представляется в виде множества страниц Web, затем создаются гипертекстовые ссылки (или гиперссылки) для перемещения с одной страницы на другую в той последовательности, которую предпочитает читатель. В дальнейшем разновидности страничных ссылок будут рассмотрены более полно. Здесь мы познакомимся с основной концепцией соединения и заданием текстовых ссылок для перемещения между страницами.
Чаще всего ссылку с одной страницы на другую создают с помощью текстовой "точки доступа" на одной странице, щелчок мышью на которой открывает вторую страницу - она заменяет первую страницу в окне браузера. Строка текста, которая делается чувствительной к щелчку мыши, может быть представлена одним словом или несколькими словами, обычно намекающими на содержимое указываемой страницы. Как правило, на связанной странице присутствует вторая ссылка для возврата на исходную страницу. Считается неприличным оставить посетителей в конце последовательности ссылок без возможности вернуться на начальную страницу.
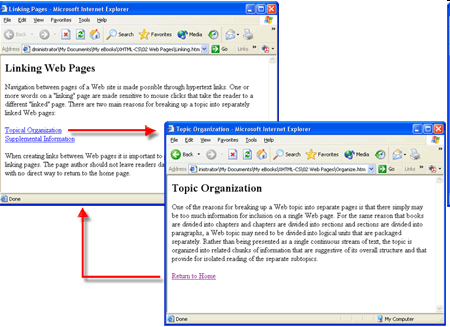
Как иллюстрирует рисунок 2.12 две текстовые ссылки вызывают переход на различные страницы. На связанных страницах имеются текстовые ссылки для возврата на исходную страницу.
Рис. 2.12. Текстовые ссылки между страницами
Наиболее распространенным типом ссылки являются реагирующие на щелчок мыши слово или фраза, которые переносят прямо на указываемую страницу. Текстовая ссылка такого типа создается с помощью обрамляющего строку тега <a>, называемого также тегом анкера, - он определяет расположение страницы, с которой происходит соединение. Базовый формат этого тега показан в листинге 2.30 .
Атрибут href (hypertext reference) определяет адрес URL связанной страницы. Ссылки можно делать с другими страницами на локальном сайте Web или со страницами на удаленных сайтах в любом месте WWW.
Если страница, на которую указывает ссылка, находится в том же месте (в том же каталоге), что и страница, содержащая ссылку, то URL является просто именем страницы. Такая локальная ссылка называется относительной ссылкой, так как путь доступа к указанной странице задается относительно расположения указывающей страницы.
При указании удаленного сайта адрес URL должен быть полной ссылкой Web, включающей протокол "http://", за которым следует имя домена сайта. Такая внешняя ссылка называется абсолютной ссылкой, так как путь доступа к указанной странице является полным адресом Web.
Тег <a> обрамляет строку текста, которая должна быть сделана чувствительной к щелчку мыши и которая активирует ссылку. Обычно текст описывает соединяемое место назначения. В качестве ссылки можно использовать одну букву, слово, фразу, или текст любого разумного объема. Когда происходит щелчок на этом тексте, то страница ссылки немедленно заменяется в окне браузера страницей, на которую указывает ссылка.
Тег <a> является линейным тегом - это означает, что он должен появляться внутри тега <p> или другого блочного тега, чтобы соответствовать стандартам XHTML 1.1.