По умолчанию текст параграфа выводится в браузере с переносом слов и выровненным по левому краю страницы. Однако можно выровнять текст по правому краю, центрировать его или выровнять все строки по обоим краям. Эти варианты выравнивания определяются атрибутом align внутри тега уровня блока. Общая форма кодирования этого атрибута вместе с его возможными значениями показана ниже:
align="left|center|right|justify"
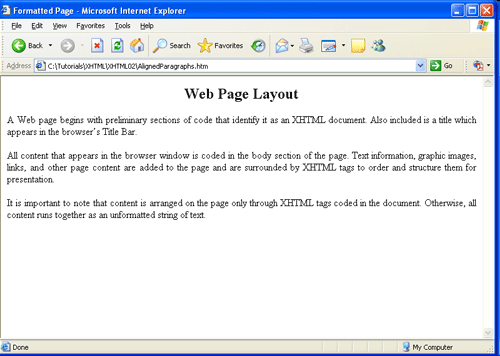
Ключевому слову align присваивается одно из значений выравнивания в скобках. Например, следующий код центрирует заголовок предыдущего примера страницы и выравнивает все строки параграфа по обоим краям. Вывод в браузере показан на рисунке 2.5 .
Пример 24.4. Страница Web, форматированная с помощью тегов параграфа с атрибутом align
<h2 align="center">Компоновка страницы Web</h2> <p align="justify">Страница Web начинается с предварительных разделов кода, которые определяют документ XHTML. Также включается заголовок, который появляется в панели заголовка браузера.</p> <p align="justify"> Все содержимое, которое появляется в окне браузера, кодируется в разделе тела страницы. Текстовая информация, графические изображения, ссылки и другое содержимое страницы добавляются на страницу и ограничиваются тегами XHTML, чтобы упорядочить и структурировать их представления. </p> <p align="justify">Важно отметить, что содержимое организовано на странице только с помощью тегов XHTML, закодированных в документе. Иначе все содержимое выводится как одна неформатированная строка текста. </p>
Рис. 2.5. Страница Web, форматированная с помощью выравнивания параграфов
Помните только, что атрибут align является исключенным в некоторых стандартах XHTML. Он представлен здесь как быстрый и простой способ выравнивания параграфов и будет служить удобным, но временным методом оформления, пока мы не научимся кодировать и использовать таблицы стилей на страницах Web.