Для создания таблиц в HTML-документах используются специальные теги таблиц. Их применяют как собственно для создания таблицы в HTML-документе, так и для организации размещения элементов (графики, гиперссылок, отдельных фрагментов текста) на странице.
Представление таблиц в HTML-документах базируется на использовании тега <TABLE>…</TABLE> и внутренних элементов, описывающих ее содержание :
<CAPTION>…</CAPTION> описывает заголовок таблицы;
<TR>…</TR> задает строки таблицы;
<TH>…</TH> ограничивает ячейки заголовков колонок;
<TD>...</TD> описывает стандартную ячейку.
Для включения таблицы в документ используется тег <TABLE>…</TABLE>. Он имеет множество атрибутов. Сейчас мы рассмотрим только один: BORDER, который задает обрамление таблицы. Тег <TABLE BORDER> задает вывод таблицы с рамкой. Ширина и вид рамки определяется браузером. Тег <TABLE BORDER=3> задает рамку шириной 3 пиксела. После тега <TABLE> можно вставить тег <CAPTION>, задающий заголовок таблицы.
Таблица формируется построчно. Каждая строка заключается в теги <TR>…</TR>. Внутри этих тегов размещаются описания ячеек таблицы. Стандартная ячейка описывается с помощью тега <TD>...</TD>. Ячейки заголовков колонок размечаются тегами <TH>…</TH>. Любая ячейка таблицы может быть описана только внутри строки таблицы. Сводка табличных тегов и их основных атрибутов дается в таблице 4.
Дополните Домашнюю страницу (файл index.html) таблицей, содержащей информацию о выставках (Документ 7).
Пример 10.9. Документ 7. Файл index.htm
… <TABLE BORDER ALIGN=CENTER> <CAPTION> В выстовочном зале нашей компании проходят тематические выставки </CAPTION> <TR><TH>Дата</TH> <TH>Название выставки</TH></TR> <TR> <TD> 21.07.2002 </TD> <TD> Книга в образовании </TD> </TR> <TR> <TD> 04.11.2002 </TD> <TD> Интернет-книга </TD> </TR> </TABLE>
Теги ячеек <TH> и <TD> имеют одинаковые с тегом строки <TR> атрибуты выравнивания. Значения атрибутов, установленные для отдельных ячеек таблицы, будут иметь приоритет над значениями этих же атрибутов, установленных в целом для строки.
Важное назначение тегов таблиц - это их творческое использование для компоновки элементов на странице. HTML имеет ограниченные возможности структурирования элементов страницы, например, нельзя расположить картинку и текст рядом на одной строке с помощью тегов форматирования. Поэтому очень часто таблицы используются именно для организации объектов на странице.
Нужно отметить следующие важные моменты:
В ячейки таблиц можно помещать изображения, при этом полностью контролируя их ширину, высоту и расположение с помощью атрибутов тега IMG.
Изображения и другие данные, помещенные в ячейки таблиц, одновременно могут являться гиперссылками. Объекты в таблице можно выравнивать с помощью атрибута CELLPADDING.
Разместим на Домашней странице рядом с названием компании ее логотип (графический gif-файл с именем logo.gif), создав его любом графическом редакторе. Вначале просто вставим логотип в документ с помощью тега IMG - Документ 8 Пример 10.10, «Документ 8. Файл index.htm»).
Пример 10.10. Документ 8. Файл index.htm
… <IMG SRC="logo.gif"> <H3 ALIGN=RIGHT> ОАО "ИНФОРМКнига" </H3> …
Атрибут SRC тега IMG является обязательным и задает графический файл, который нужно отобразить на странице. Ниже мы подробно рассмотрим вопросы, связанные с включением изображений в HTML-документы.
При просмотре страницы в браузере на экране появится сначала логотип, а под ним справа - название компании. Для размещения этих объектов рядом включим их как элементы данных в однострочную таблицу из двух ячеек (см. Пример 10.11, «Документ 9. Файл index.htm»). Табличные теги далее выделяются жирным шрифтом.
Пример 10.11. Документ 9. Файл index.htm
… <TABLE WIDTH=100%> <TR> <TD WIDTH=30% ALIGN=LEFT> <IMG SRC= logo.gif></TD> <TD WIDTH=70% ALIGN=CENTER> <H3 ALIGN = RIGHT> ОАО "ИНФОРМКнига" </H3> </TD> </TR> </TABLE> …
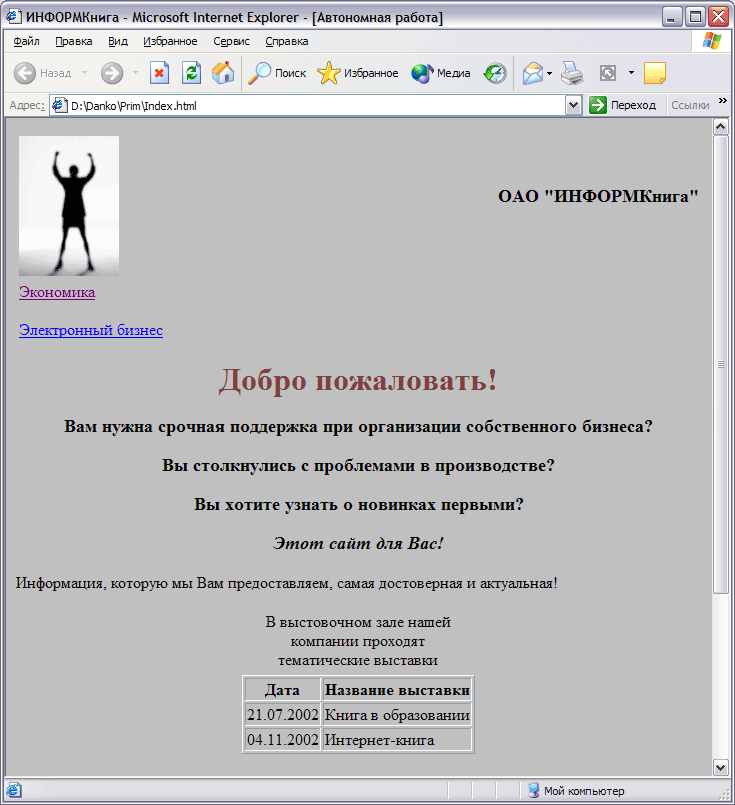
Целесообразно размещать ссылки на другие страницы либо в верхней части страницы, сразу же за заголовком, либо слева от основного текста страницы. Способ размещения должен быть единым для всех страниц Web-сайта, например таким, как это показано в Документе 10 и отображено на рис. Рисунок 10.6, «Представление Домашней страницы при включении в нее логотипа »
Пример 10.12. Документ 10. Файл index.htm
… </TR> </TABLE> <TABLE width=100%> <TR> <TD WIDTH=30%> <P> <A HREF=economics.html> Экономика </A> <P> <A HREF=”e_business.html”>Электронный бизнес </A> </P> </TD> </TR> </TABLE> …