Пришло время создать первую страницу Web и вывести ее в браузере. Эта страница не очень интересная, но она позволит познакомиться с процессом кодирования, редактирования, сохранения и вызова страницы для вывода в браузере.
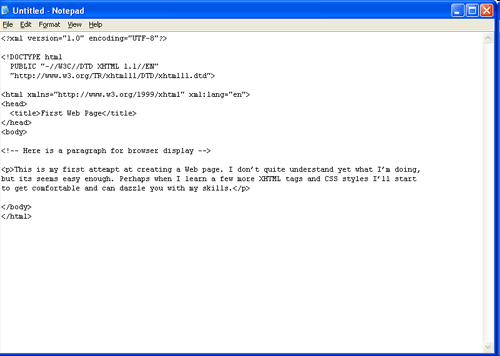
Поэтому начнем с открытия редактора Notepad и ввода текста и кода, показанного на следующем листинге.
Пример 23.13. Код первой страницы Web
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="en">
<head>
<title>Первая страница Web</title>
</head>
<body>
<!-- Здесь находится параграф для вывода в браузере -->
<p>Это первая попытка создать страницу Web. Я еще не совсем понимаю, что
делаю,
но это, кажется, достаточно просто. Возможно, когда я немного лучше узнаю теги
XHTML и стили CSS,
я буду чувствовать себя уверенно и смогу поразить всех своим
мастерством.</p>
</body>
</html>
При вводе параграфа текста не обязательно вводить его строку за строкой, как в примере. Если используемый редактор выполняет автоматический перенос строк, то можно этим воспользоваться; иначе, и, возможно, предпочтительнее, использовать разрывы строк, чтобы поддерживать согласованный формат редактирования. Помните, что браузер игнорирует любые пробелы, табуляцию и пустые строки, которые вводятся в редакторе, поэтому можно вводить информацию так, чтобы ее было удобно читать.
Рис. 1.20. Кодирование страницы Web в Notepad